How DAZN scaled their team using Microfrontends

Speaking with Luca Mezzalira, Chief Architect
DAZN is a global over-the-top sports subscription video streaming service. The service carries live and on-demand streaming of events from various properties as well as original programming.
What was the challenge that you faced?
The founders of the company knew they needed to scale so the development team were given the challenge of ensuring that the architecture could empower developers, in distributed teams across the world, to work efficiently on the same code base.
Microservices can help to scale backend teams by enforcing separation of responsibility. But a lot of frontend systems were created using Single Page Applications which don't enable that kind of separation. We saw scaling the front end teams as a huge challenge because if you're not very prescriptive in the way of working the codebase will explode, which becomes even more challenging to manage when teams are distributed around the world.

How did you approach the challenge?
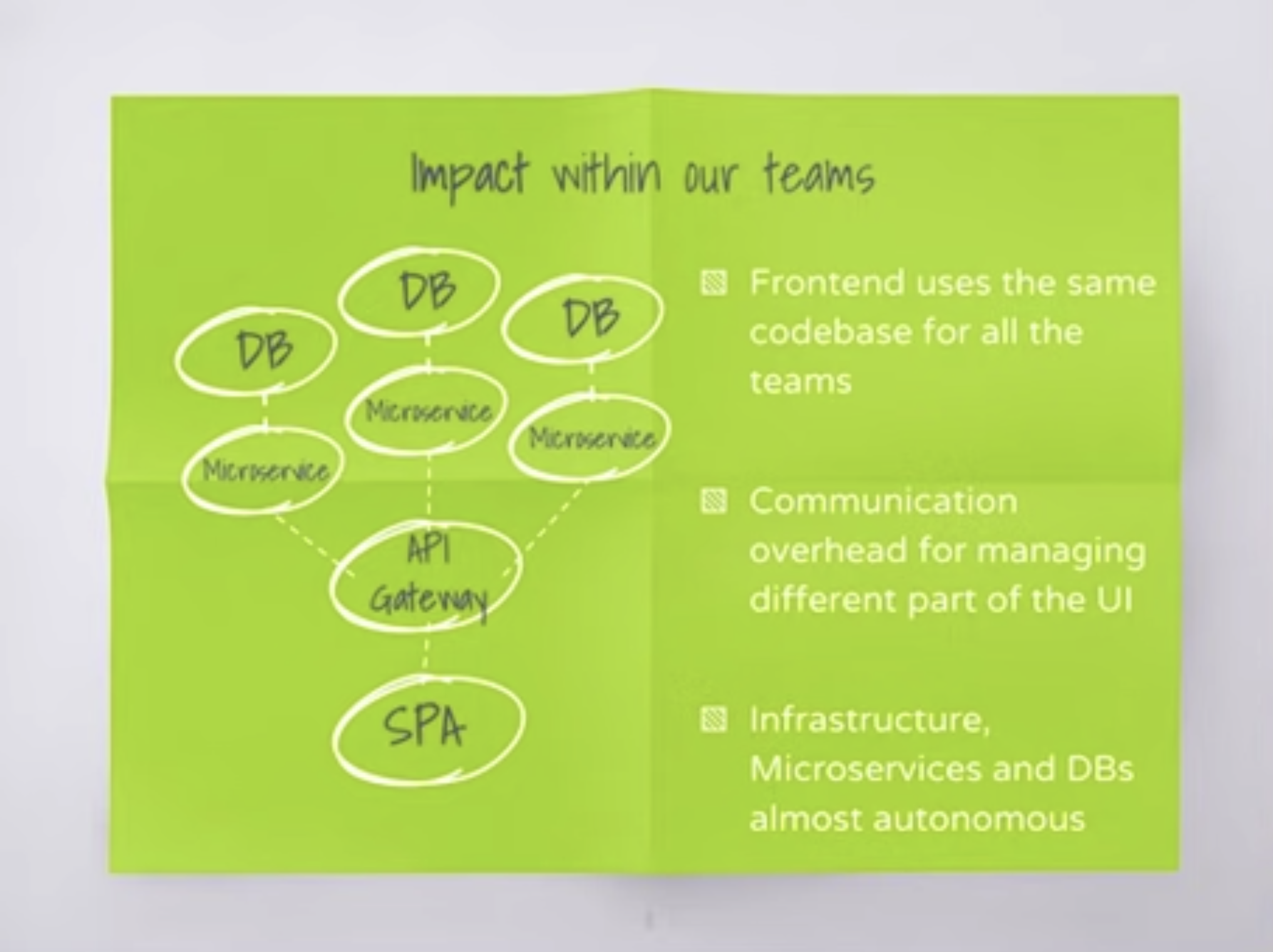
We analysed the best practices in micro-services. You needed strong boundaries, dedicated infrastructure, dedicated databases and team ownership. We decided to bring the microservices approach to the front end as microfrontends.
Microfrontends provide strong boundaries with clear contracts and they avoid sharing logic with other subdomains. By ensuring that the teams are separate and can work independently you can scale teams easily.
Where did you start?
Since the frontend is mostly static files delivered by CDN's we didn't need to worry about infrastructure. This freed us up to focus on designing the teams. A lot of people advocate for giving teams full stack ownership of an area of functionality. Micro-frontends in conjunction with microservices and cross functional teams allow you to achieve that. But DAZN couldn’t be organised in that way because we had too many frontend targets to cover (web, mobile and tens of living room devices) so we worked in components teams (frontend team separated from the backend team).
One benefit is that we didn't need to decide on a technology stack. The teams owned their full-stack end-to-end which enabled them to innovate. The microfrontends were separated so teams could choose the best technology for their problems. We could have parts of the application written with VueJS, part with React and Redux, and part with Angular. The team could decide what was best for their problem.
What boundaries did you decide upon
We came up with five domains core domains, each with sub-domains.
Landing Page: acquisition, the home page of our application
Authentication: sign in / up, retrieve email, retrieve password, payments
Discovery and Playback: the catalogue, search, schedule and playback
Customer Support: help chat, contact hours etc.
My Account: user-profiles and data

What challenges did you encounter?
In architecture, everything is a tradeoff.
Some logic is needed everywhere so this presents us with two choices - create shared components or copy-and-paste. We favoured the copy-and-paste approach to keep teams independent but the concept of DRY (Don't repeat yourself) is well established so there was pushback within the team. If something changes you want to change it in one place and not 5. But we checked how often shared code was changing and it was only twice in three years. Throughput of code is way more important than code duplication.
Another challenge was that we needed a way to orchestrate which microfrontend we wanted to load. We created our own Bootstrap tool to manage this but Tailor.js is an open source tool that creates your pages at runtime. It is a tiny layer on each page request which adds some overhead but the components are highly cacheable which ensures high performance.
What outcomes did you achieve?
Our goal was scaling people. We were able to onboard five teams in a couple of weeks. After the first week, they were able to contribute to the codebase because they were completely independent. They didn't have to wait to deeply understand the architecture like in a single page application. Each domain is small so people can understand the domain deeply and start to work on that. We have currently over a hundred developers that are working on the same code base distributed around the world.
On a technical level, there were some useful side effects as well. Because we have the orchestration layer that detects which microfrontends to serve we get the ability to do a/b testing, canary releases, blue-green deployments and more which has enabled us to test and validate the application as well.
Rory Madden
FounderUXDX
I hate "It depends"! Organisations are complex but I believe that if you resort to it depends it means that you haven't explained it properly or you don't understand it. Having run UXDX for over 6 years I am using the knowledge from hundreds of case studies to create the UXDX model - an opinionated, principle-driven model that will help organisations change their ways of working without "It depends".
Get latest articles straight to your inbox
A weekly list of the latest news across Product, UX, Design and Dev.

